Fala pessoal, tudo certo?
No último post terminamos de realizar a marcação da nossa página e como venho comentando nos posts o HTML5 passou a dar preferência apenas para a marcação do site, deixando a parte de estilização para o CSS.
“Mas o que é CSS?”
Para quem ainda não conhece o CSS ou Cascade Style Sheet (traduzindo para o português fica Folha de Estilo em Cascata), é um mecanismo para adicionar estilo (cores, fontes, espaçamento, etc.) a um documento web.
Agora que sabemos o que é, vamos falar um pouco de como incluir CSS em nossa página.
Existem basicamente três formas de fazer isso: inline, em bloco ou em arquivo.
Vamos começar pelo CSS inline:

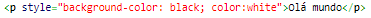
Neste exemplo criamos um parágrafo com o texto “Olá Mundo”, com fundo preto (background-color: black) e texto branco (color: white), desta forma:

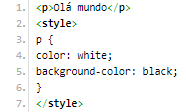
Agora vamos fazer o mesmo exemplo, utilizando o css em bloco:

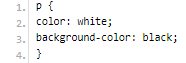
Na linha 1 temos o nosso parágrafo somente com o texto. Da linha 2 até a linha 7 temos o bloco de CSS, definido através da tag <style>. Entre as tags, temos o p, que nada mais é do que um seletor, que determina que todos os parágrafos da nossa página (tag <p>) devem ter o estilo definido dentro das chaves.
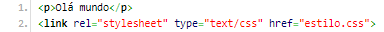
Por último temos a utilização através de um arquivo de folha de estilo, chamado de estilo.css.
Na página HTML temos a seguinte marcação:

E no arquivo estilo.css, basta incluir o que estava entre as tags <style> da nossa página HTML.

Consegui uma parceria com a DankiCode e consegui vários curso com preços especiais. Um deles é o curso WebMaster Front-End Completo, que é um dos melhores cursos pra você que deseja se especializar em desenvolvimento de páginas web.
Clique aqui e garanta já sua inscrição no curso, com acesso vitalício de qualquer dispositivo.
Espero que tenha gostado deste pequeno artigo.
Nos vemos em breve!
Forte abraço e bons estudos.
